Choose the right VIDIZMO APIs for Integration with your Platform
Overview
This is a detailed guide that shall enable the developer community to understand and use various sets of APIs available in the VIDIZMO application, which includes the Server Object Model, JavaScript Widgets, VIDIZMO Player Plugins, and REST API Endpoints.
Depending upon your business use-case, you will be using one set of APIs or a combination of them to effortlessly integrate with our enriched player controls or to create your own wonderful video-powered sites – reading further shall help you make an informed decision about the available integration options.
Factors Affecting Which API Set to Use
There are several factors that affect your decision about which set of APIs would suit your organizational use-case best. A few of them include:
1. The type of application you are trying to integrate with VIDIZMO
VIDIZMO provides you with endless integration possibilities, including but not limited to:
- Creating an app in SharePoint
- An extension for Chrome
- A theme for your WordPress or Drupal CMS site
- Any other web-based add-ins
- A .NET application using VIDIZMO data
- Running a Windows PowerShell Script
2. Your current skill set
To carry out a basic integration with the VIDIZMO Platform, you do not need to be a seasoned developer. For example:
- Reusing VIDIZMO JS Widgets within your own website requires only basic JavaScript knowledge.
- For more complex workflows like creating Plugins or interactive controls:
- JavaScript
- .NET Framework
You may also need:
- Object-Oriented Programming knowledge
- REST API understanding
- HTML and CSS for Widget customization
3. The devices you use to run your code
As long as your web server supports HTTP requests and connects to VIDIZMO's application server (internet or intranet), you can consume VIDIZMO APIs.
APIs Supported by VIDIZMO
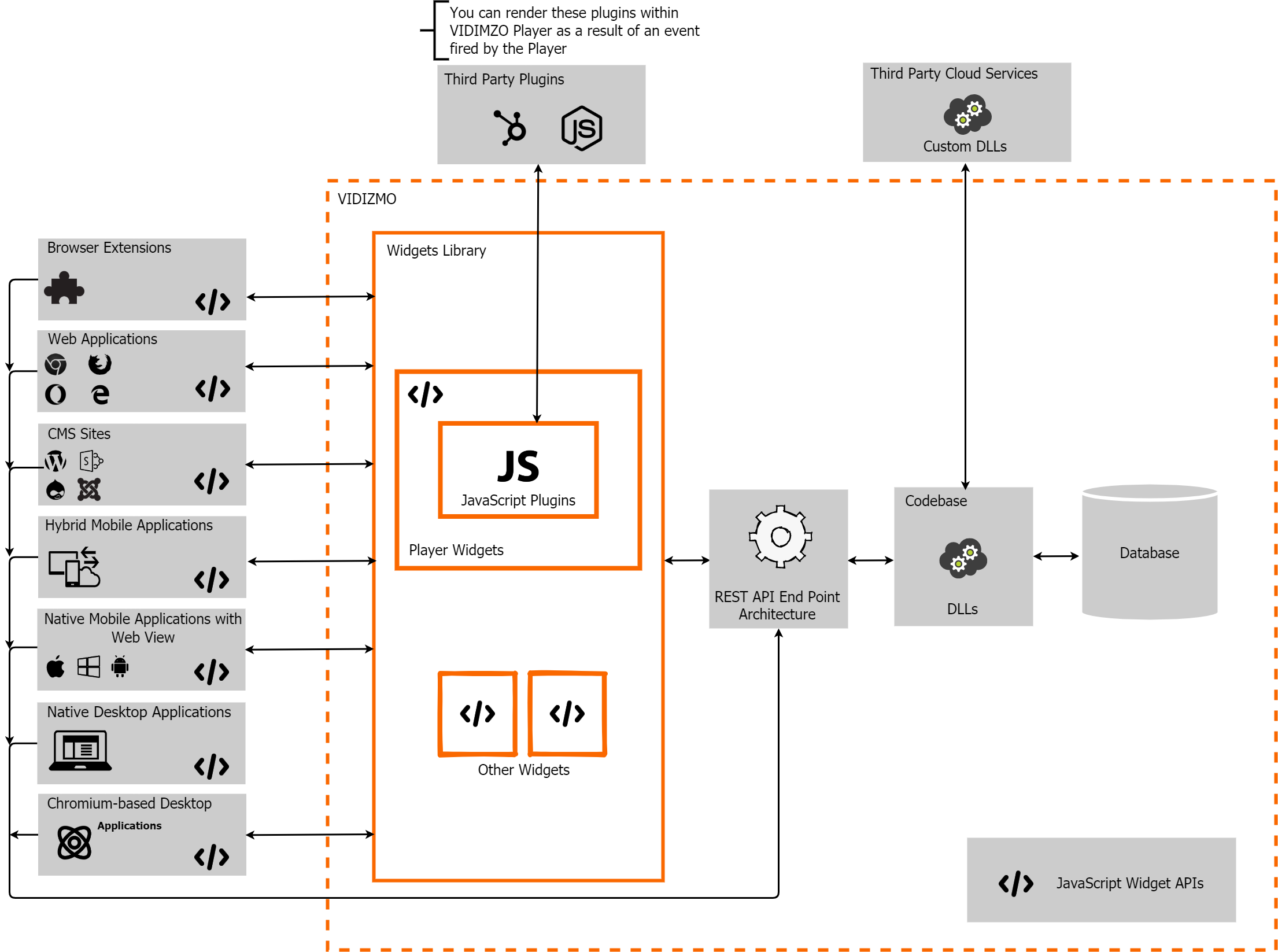
Here is an architecture diagram that explains how different sets of APIs are used:

REST Endpoint Architecture
All APIs under VIDIZMO are based on REST and accessed via HTTP. Using REST, developers can perform CRUD operations within the VIDIZMO Portal.
Use REST APIs to interact with:
- Users and Groups
- Videos, Documents, Quizzes
- Analytics and Engagement Reports
Learn more: REST API Reference Guide for Developers
JavaScript Widgets
VIDIZMO's portal is built using JavaScript-based web components. These widgets can be reused and customized in your own apps.
VIDIZMO Player Plugins
You can build plugins that interact with VIDIZMO Player's events, e.g.:
- Show Call-to-Action at 50% playback
- Redirect users after quiz success
Plugins can be inline or in separate .js files.
Server-Side Object Model
This deeper integration uses VIDIZMO's internal classes via DLLs to extend support for third-party services, e.g., custom Cloud Storage Providers.
Use-Cases for Each Set of VIDIZMO APIs
| If you want to achieve this via integration... | ...then use this set of APIs |
|---|---|
| Create and design your Web Application using VIDIZMO’s powerful, stand-alone web components | JavaScript Widgets |
| iOS and Android applications built using hybrid frameworks | JavaScript Widgets |
| Native mobile apps with embedded web views | JavaScript Widgets |
| Collect, utilize, and operate on VIDIZMO resources via mobile apps | REST API Endpoints |
| Integrate VIDIZMO with any existing application | REST API Endpoints |
| Visualize engagement trends and analytics | REST API Endpoints |
| Use VIDIZMO resource data to automate workflows | REST API Endpoints |
| Create an extension for another storage or encoding provider | Server Object Model |
| Build custom apps (e.g., Call-to-Actions, lead forms) on top of VIDIZMO Player | Player Add-ins |
| Incorporate third-party plugins into VIDIZMO Player | Player Add-ins |
| Use player events to launch workflows | Player Add-ins |
Read Next
Here are some helpful links to continue learning: